
Images are an important component of any website; our brains digest them 50x faster than words, and research suggests that the appropriate use of imagery on a website can even help to increase sales. This is because when images are used effectively, they can help to establish an emotional connection between your website and its users, enabling them to relate to your business and the products and services on offer more easily. Essentially, websites that take advantage of good imagery are more visually appealing, and are therefore more likely to convert users into making sales.
However, it’s important to understand that not just any image will do. So the purpose of this post is to give you some ideas about the kinds of images you should be looking for to use on your website.
Only use images that are relevant and appropriate
Something is better than nothing, right? Wrong. Some eye-tracking studies have found that images that serve no purpose or are unrelated to the textual content on screen are often ignored completely and make little to no impact on a consumer’s intent to make a purchase.
So, when selecting an image for your website, ask yourself the following questions; does it show off my products and services well? Does it create emotional appeal or help the user to visualise themselves using the product or service? Is the image in keeping with my brand’s positioning and messaging? If the answer is no, don’t just try to fill the white space for the sake of it.
Use photos of real people
Studies have shown that web designs that include pictures of people are more persuasive than those that don’t. There is even research to suggest that blogs and articles that contain pictures are 94% more likely to be read through to the end.
However, your users need to be able to relate to your images, so avoid packing your website full of staged stock photos. Use real people who bear a resemble to the type of consumer you want to attract, in order to make your products and services feel attainable.
Direct your users’ focus
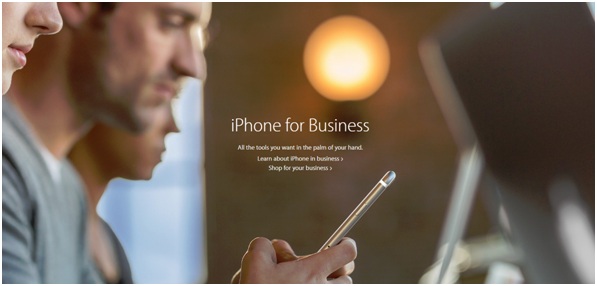
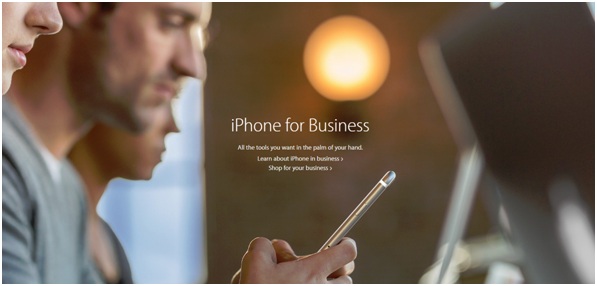
Usability experts recommend using imagery to guide users’ eye fixations on a webpage, directing them to the pieces of content you want them to look at or read the most. Take a look at this image from Apple’s website as an example, and the way that they have used the subject’s line of sight to direct your eyes to the featured product and the on-screen content.

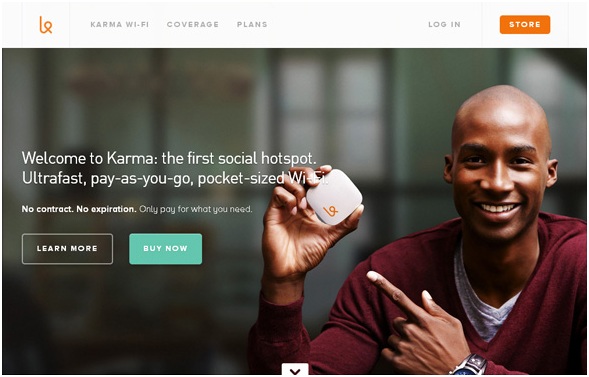
Karma WiFi has used a similar technique, by having the photo’s subject point to the text and featured product. This automatically lets the consumer know where to look.

Use images to illustrate concepts
Sometimes, a picture is literally worth a thousand words.
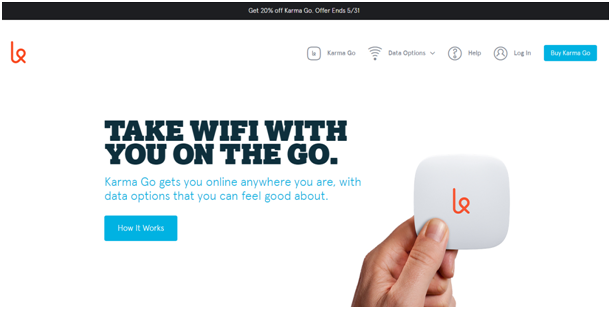
Have a look at the example below. Karma WiFi could have written a 300+ word paragraph on their product, the “Karma Go”; about how it’s small enough to take with you and use wherever you are. Instead, they’ve eliminated the need for all of that by using an image that says it all.

So, there you have it. These few simple techniques can work wonders for enhancing your website’s aesthetic appeal and usability. If you’d like some more information on this subject, get in touch with a local design agency such as MA Design, web designers in Cheltenham.